As discussed in our previous blog post, there have been a number of changes since we first created our popular popular video tutorial on ‘How to Customise a Static HTML: (iframe) tab’ as part of our series on social media marketing. We’ve outlined detailed guidance and step-by-step instructions for installing a custom Facebook tab, which largely supersedes the guidance given below in our original video tutorial as we now need to follow a completely new process. That said, it is still possible to change your custom tab content or welcome page once you have published this to Facebook.
Editor’s Note: This post was originally published in January 2012 based on the tools available within Facebook at the time. The process outlined in our original video will no longer work but the option to add and change Facebook tabs or Welcome Pages is still available, so we have decided to update the article for freshness, accuracy and comprehensiveness.
Why would you want to change your Facebook tab?
- 1 Why would you want to change your Facebook tab?
- 2 Updating the name of your custom Facebook tab
- 3 Deleting your custom Facebook tab
- 4 Accessing your Facebook tab URL for sharing and linking purposes
- 5 Changing the content of your tab or welcome page
- 6 Conclusion
- 7 — 2011 process for customising static HTML iframe tabs (for informationly) —
- 8 Video Transcription
There are lots of reasons why you may look to make a change, it could be something as simple as updating the name of your tab (see below), or reorganising how your tabs appear (please follow our instructions here). It may also be that you would like to change the content of your Facebook tab, perhaps because your business information has changed, you are running a new campaign or promotion or perhaps you have something new to share with your Facebook visitors.
Making sure you keep your Facebook page content fresh, relevant and up-to-date is essential. This principle actually applies to any online content (Facebook, your website, other social media platforms, and so on). Keeping visitors interested and engaged in your digital marketing will help ensure they come back for more. With Facebook in particular, it’s essential to manage your Business Page on a regular basis, posting new updates and keeping your audience involved. Facebook tabs are another way to achieve this as any initial interest your fans have in your tab or welcome page will quickly disappear if you don’t vary your content or offer something new. To back this up further, here are a few interesting articles on the subject of keeping your social media content up-to-date:
The following article from Neil Patel (https://www.forbes.com/sites/neilpatel/2016/09/12/how-frequently-you-should-post-on-social-media-according-to-the-pros/#45a3618d240f) and Sendible (https://www.sendible.com/insights/how-often-to-post-on-social-media) provide some interesting data and insights on the subject.
Updating the name of your custom Facebook tab
To change the name of your custom Facebook tab, this can be done from within your Page fairly easily, by clicking Settings > Templates and tabs.
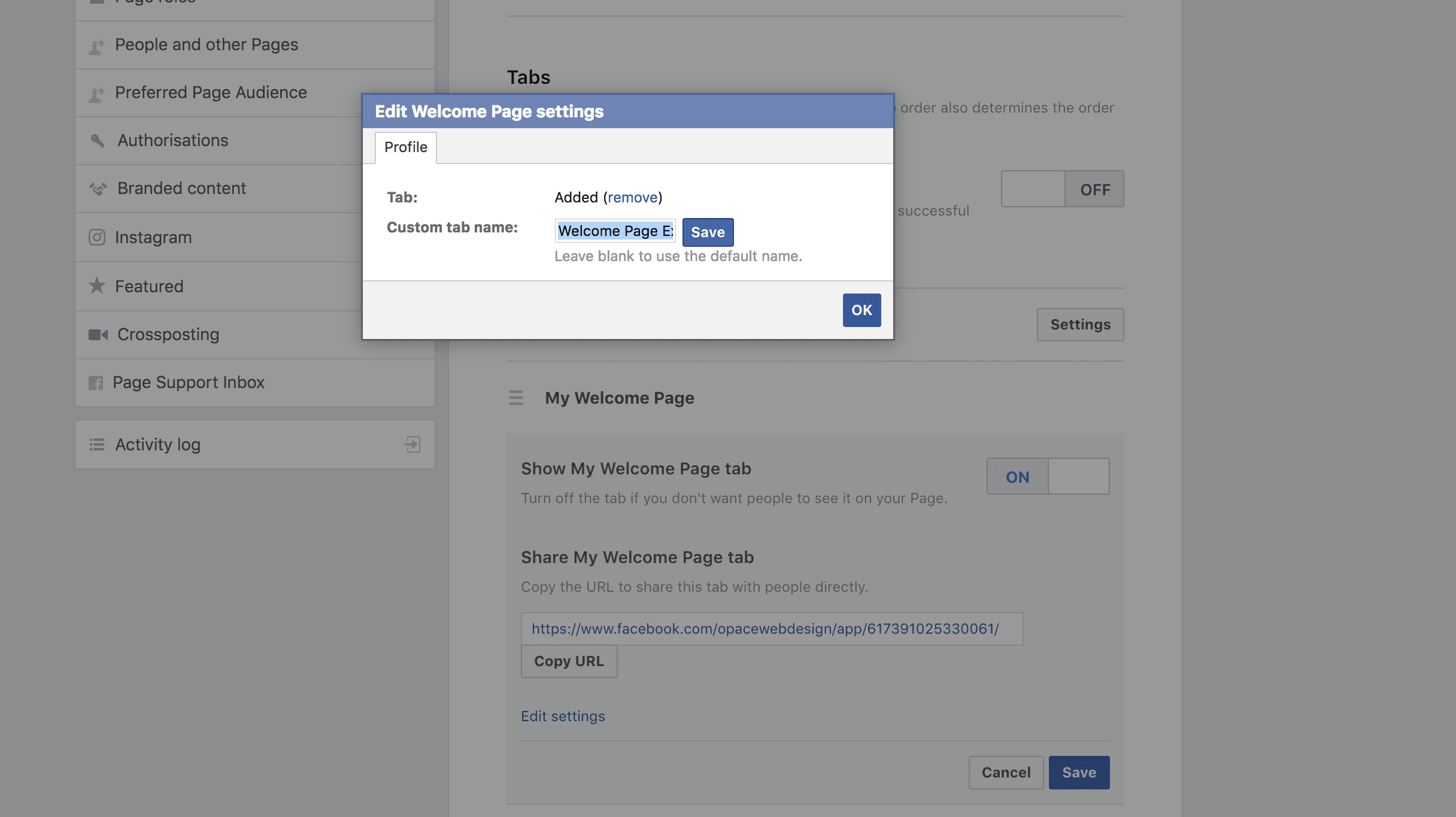
You then need to click the Settings button next to your custom Facebook tab. A drop down box will appear where you need to click the ‘Edit settings’ link at the bottom.
A popup box will then appear allowing you to change the custom tab name. As seen in the example provided below, I have changed the name from ‘Welcome Page’ to ‘Welcome Page Example’,
Then by clicking Save and OK, the change will take effect.

How to change a custom Facebook tab name
Deleting your custom Facebook tab
By following the exact same steps as above, you will see that there is a ‘Remove’ option the last popup box which appears when you click ‘Edit settings’.
Next to “Tab: Added”, you will see a ‘remove’ link in brackets. Simply clicking this will remove the custom tab from your Facebook Business Page, although the App that you installed initially will technically still exist in case you would like to re-add the tab in the future. To remove this permanently, you will need to do this via https://developers.facebook.com/.
Accessing your Facebook tab URL for sharing and linking purposes
Again, the exact same steps highlighted above will present you with a ‘Copy URL’ button. One clicked, you will have saved your custom tab URL to your clipboard and will be able to share this as an update on your Facebook Page, another social media platform or via a hyperlink elsewhere.
Changing the content of your tab or welcome page
Due to how the process outlined here works, this is the most technical step as you can’t modify the actual content from within Facebook.
Our original video tutorial allowed you to make modifications fairly easily via the App shown in the example, but we now need access to edit your original content or change this entirely. In most cases, this will involve use of third-party tools. It may be that you are using an editing or content management package that will easily allow you to update or replace the original content which you have hosted externally.
Most of the time, you will need access to an FTP client, which has been outlined in detail here by Justin Pot. A good free open source FTP client is FileZilla. You may also find that your web host provides File Manager capabilities on the server via a control panel or similar. When using a third-party tools, you need to be very careful not to accidentally delete content and we would suggest always making a backup first. Once you’ve made your backup, you can then change your content.
Editing the content of the original file (while keeping the file name/URL the same) is the easiest option as you will not need to make any changes within Facebook. By opening the live file using your preferred FTP client, editing the content (may require HTML skills) and then clicking save/update, your externally hosted content will be updated and the changes will show on your Facebook tab. The process here may vary slightly depending on the tools and processes used, e.g. you may prefer to edit locally and then copy to the server, rather than editing the live file.
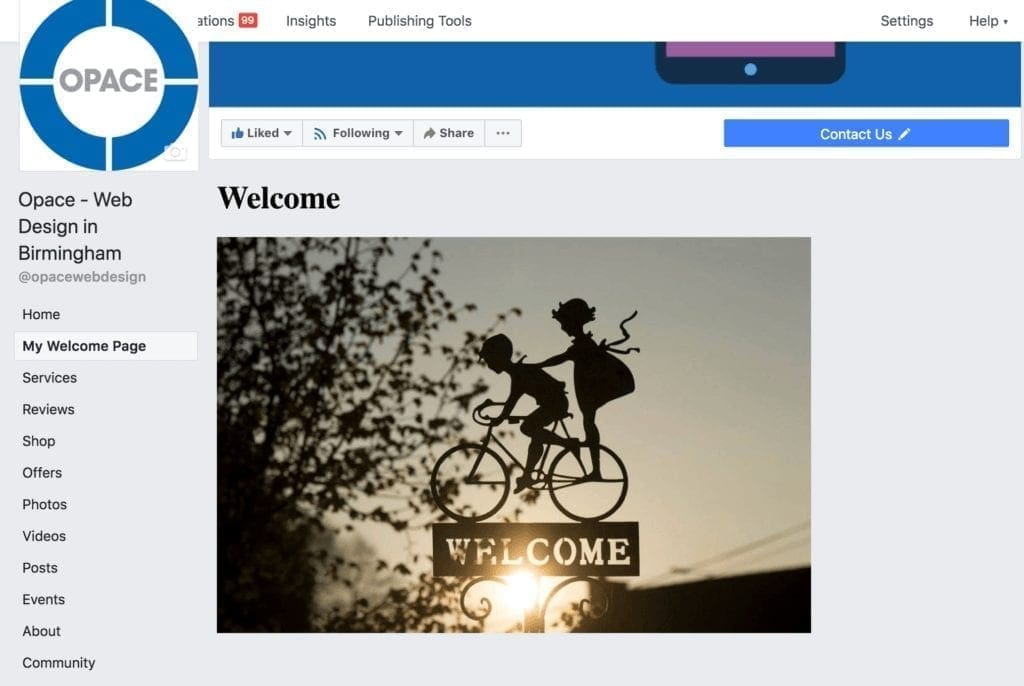
In the image below, you can see our initial welcome page:

My first welcome page
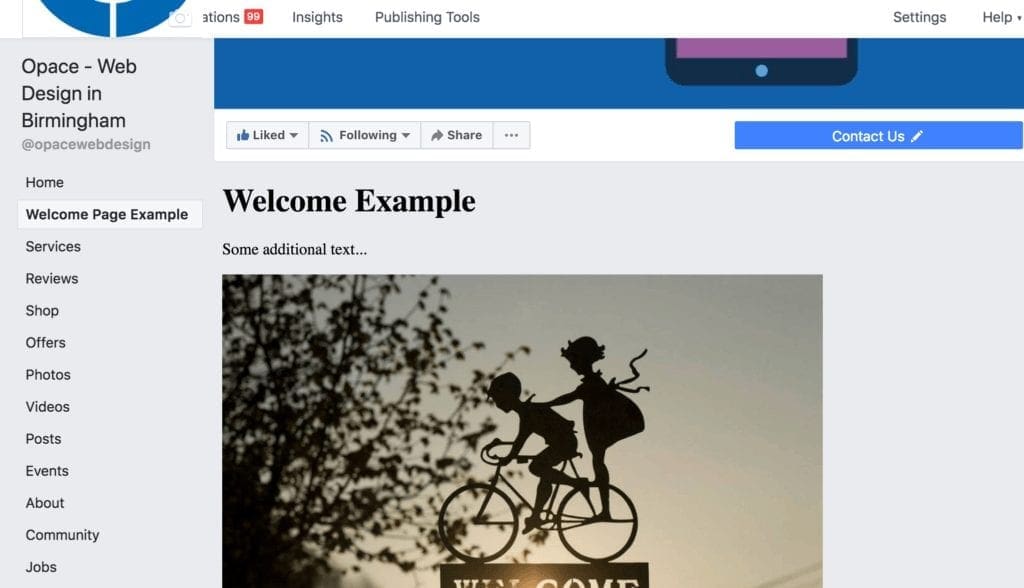
Although minor (change of heading and new line of text), the image below shows the changes made by simply editing the file via FTP:

Updated welcome page
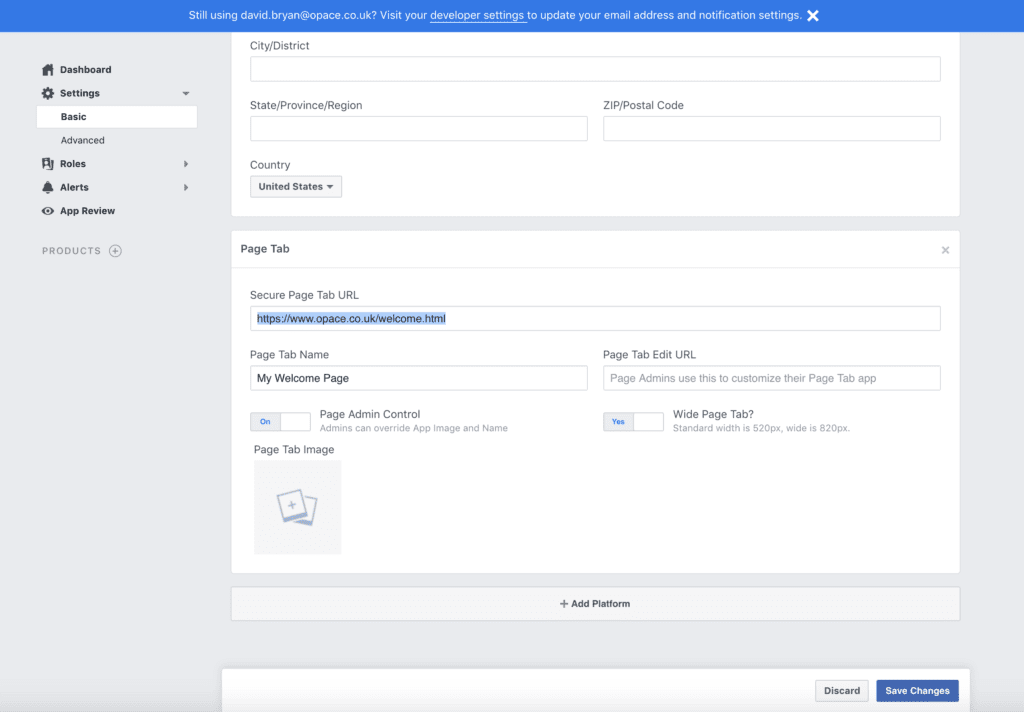
You can of course change the file name or replace the file but this will mean going back to your Facebook Apps dashboard and changing the settings:

Changing the Secure Page Tab URL
Conclusion
Hopefully you’ve found our updated tutorial as useful as our previous 2012 version. Of course, you can get quite clever with the steps outlined above. With the right HTML, technical and creative skills, you will be able to create far more interesting and interactive content than the example we’ve highlighted here. If you have any questions, please let us know by submitting a comment below. Alternatively, please share if you found this useful.
— 2011 process for customising static HTML iframe tabs (for informationly) —
This is one of our series of social media marketing video tutorials that we’re planning to roll out over the next few months covering Facebook, YouTube and LinkedIn. Last month we released some great video tutorials on Twitter Marketing, so if you found these useful we hope you like our latest videos.
How to customise a Static HTML: iframe tab is an intermediate guide to Facebook, designed for people who are familiar with Facebook’s basic settings. In this easy to follow guide we will show you how to customise your Static HTML iframe or Welcome page, using an image URL location. If you found this tutorial helpful then please LIKE or leave a comment below. Remember to watch this space as we will be releasing Facebook video tutorials on the following hot topics over the next couple of months:
- How to create a Facebook account
- How to setup your Facebook profile
- How to upload photos and videos to Facebook
- How to add Facebook friends and create lists
- How to change your Facebook username – Vanity URL
- How To Create Facebook Groups & Events
- How to use Privacy settings
- How to create a Business Page (Fan Page)
- How to use Facebook polls
- How to install a Static HTML (iframe) tab
Video Transcription
So now we’ve installed the Static HTML (iframe) app, we can go ahead and customise the app itself. So if I scroll down, just under the Facebook advertisement, click on the “iFrame”, you’ve named “Welcome”, click on that one. It’s going to bring up this area so the top area is for non fans, people who haven’t liked the page and the bottom one is for people who actually like the page. Now all I need to do for this one, is I want to install an image on both boxes so when people click on each box, there’s an image that represents something. It could be a campaign, it could be something that we’re promoting, but I want it displayed. So you can host the image over on your own server, or there’s a number of websites. The one I use is Photobucket. You can also host it on Flicker and there are many, many others. So what I wanted to do if, if I just scroll down here, on the right hand side it gives me the information I need. It’s got a direct link or a HTML code, so you want to just click on that and it automatically copies it. Now if I just minimise that, I’ve got a bit of code here and this needs to go into the top area. So what I can actually do is just, I’ve copied that original code and I want to copy this and then just paste it into this box. And that’s basically the style. It’s got the width and the height, and then it’s got the link directly to this image here. Now just below it, obviously there’s another box, so this is for the actual fans and here’s a bit more information. So again I’ll just copy that information and I want to just post that in there. Now I’ll just make that large. Once you’ve done that you want to save the changes, and you can actually preview. So this one is what the public will actually see, without liking the page, and the second one is what they see when they’ve liked the page. And this as well, there’s an area here that’s quite active as a hotspot that they download in ebook. But this is kind of an example of an old campaign that we’ve run so I just kind of want to show you how it works. Again we can go back to the “Editor” and we can make any changes there. So once you’re done, “Preview” and you’re done. So if you’ve got any questions on anything that I’ve discussed or anything that I’ve showed you, please feel free to leave in the “Comments” section below. Obviously HTML is a completely different animal. It’s something that you really need to get your head around. Even at a very basic level you’re going to need, when you start looking at things like iframes you’re going to need to have some sort of knowledge of how HTML works. If could be a case of just copying and pasting into the boxes, but you need to kind of have a grasp of how to format. But we will be doing a series on HTML, also SEO, so what out for those ones
Editor’s Note: This post was originally published in 2012 and has been updated to reflect the latest guidelines from Facebook on how update or change a Page Tab.
Originally published in January, 2012, updated October 2018





thanks for the information keep it up
Everything published was very logical. But, consider this,
what if you typed a catchier title? I mean, I don’t wish to tell
you how to run your website, however suppose you added a headline to possibly grab people’s
attention? I mean How to Change a Custom Tab or Welcome Page on Your
Facebook Business Page is kinda vanilla. You might glance at Yahoo’s home
page and see how they write article titles to get people
to click. You might add a video or a picture or two
to get people interested about everything’ve got to say.
Just my opinion, it would bring your blog a little bit more interesting.
Thanks for the suggestion and I definitely agree. This post is 5 years old now but still gets a fair bit of traffic. It’s definitely worth a refresh soon and we’ll give the take your point on board about the title.